How do I put a header on my blog
Hoe plaats ik een header op mijn blog
Be sure you know the dimensions of your image. Mine is 800 pixels wide and 172 pixels high. You can see the size of your image on your harddisk when you hover with the mouse over it. The last picture in this post shows what happens if the dimensions are wrong. Don't use a picture wider than 800 pixels, because people who use a low resultion would have to scroll all the time. Upload the image to a photo hosting website (I use photobucket.com, it's free) .
Zorg dat je de juiste afmetingen kent van de afbeelding die je wil gebruiken. Die kan je zien als de afbeelding op je harde schijf staat, en je met de muis over de afbeelding beweegt. Mijn afbeelding is 800 pixels breed en 172 pixels hoog. Op de laatste foto van deze post kan je zien wat er gebeurt als de afmetingen niet kloppen. Gebruik geen afbeelding breder dan 800 pixels. Voor mensen die een lage resolutie gebruiken betekent het dat ze steeds de schuifbalk moeten gebruiken. Upload de afbeelding naar een photo hosting website (ik gebruik photobucket.com, het is gratis)
 When you are logged in, you can click CUSTOMIZE in the top bar. On the next screen click on the EDIT HTML button.
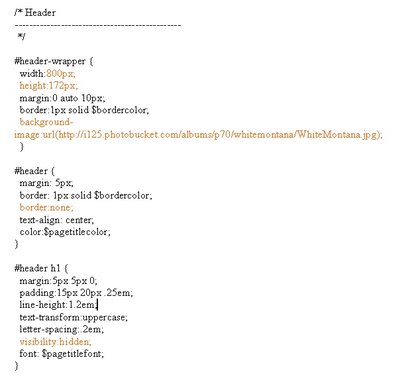
When you are logged in, you can click CUSTOMIZE in the top bar. On the next screen click on the EDIT HTML button. You see your template now. You can copy your template first. In the screenshot of my template you can see the lines I've changed or added, they are in red. (click on the image to enlarge it, so you can take a closer look) You can see I have put the dimensions of my image here (800 x 172). You have to add: background-image:(...) and fill in the URL of your uploaded image. Don't forget the semi-colon at the end.
You see your template now. You can copy your template first. In the screenshot of my template you can see the lines I've changed or added, they are in red. (click on the image to enlarge it, so you can take a closer look) You can see I have put the dimensions of my image here (800 x 172). You have to add: background-image:(...) and fill in the URL of your uploaded image. Don't forget the semi-colon at the end.
Maybe your template looks different if you have a newer blog. It can look like this: Click here.
Nu zie je je template. Je kan eerst een kopie nemen. Op de foto zie je welke regels ik toegevoegd of veranderd heb. Ze staan in't rood. (Klik op de foto om ze te vergroten. Zo kan je het beter zien) Je ziet hier de juiste afmetingen van mijn afbeelding (800 x 172) . Ook heb ik background-image:(...) toegevoegd en de URL van de foto ingevuld. Vergeet de puntkomma op het einde niet.
Als je een nieuwere blog hebt, kan het template er anders uitzien, zoals hier: Klik
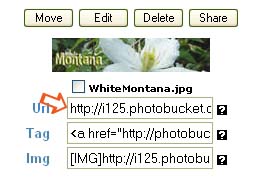
 Here you can see which line you should use, the first one. Copy and paste this line to your template.
Here you can see which line you should use, the first one. Copy and paste this line to your template.Hier kan je zien welke lijn je moet gebruiken, de bovenste. Kopiëer deze lijn en plak ze in je template.
 Click PREVIEW. If you're satisfied click SAVE TEMPLATE.
Click PREVIEW. If you're satisfied click SAVE TEMPLATE.Klik op PREVIEW. Als je tevreden bent klik je SAVE TEMPLATE.
 This is how it can look if the dimensions you used are wrong.
This is how it can look if the dimensions you used are wrong.Zo kan het er uitzien als je de verkeerde afmetingen ingegeven hebt.




7 comments:
thank you
New posts :) I am going to try to make a new header soon. I like that you added the color scheme links!
Thank you!!! This helped me a lot!
Thanks so much Godelieve... This was so informative and helpful! :o)
Oh thank you so much...I am going to work on my hearder this weekend...this is just what I needed!
me again Godelieve...
I was playing around and lost my banner tonight...so headed back here for some help..and found the new video AMAZING!!!! thankyou so much for adding this...
it's so much easier this way!!!
Really apprieciate you putting the link here!
Thank you so much for this information. I will do mine as soon as I can.
Post a Comment