Wednesday, May 30, 2007
Easy image upload to your header
Monday, April 23, 2007
Clickable image
Aanklikbare foto
 If you click this photobucket logo in the sidebar, it brings you to the photobucket website. It's very easy to add a clickable photo to your sidebar:
If you click this photobucket logo in the sidebar, it brings you to the photobucket website. It's very easy to add a clickable photo to your sidebar:  Log in to you blog. On the dashboard click "layout"
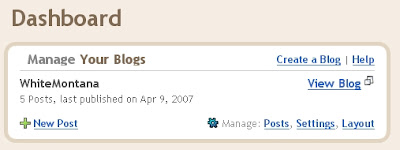
Log in to you blog. On the dashboard click "layout"Log in op je blog. Kies "layout" op het dashboard.
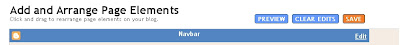
 Click "Add a Page Element"
Click "Add a Page Element"Klik "Add a Page Element"
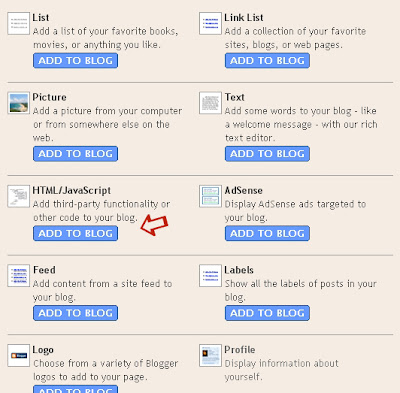
 Choose HTML/Java Script from the box that pops up.
Choose HTML/Java Script from the box that pops up.Kies in het volgende venster HTML/Java Script.
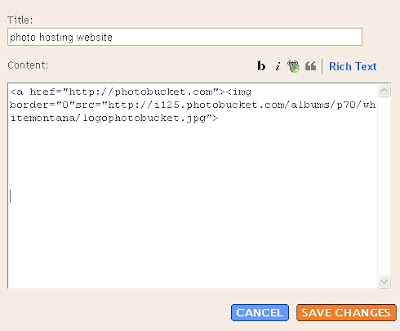
 In the next box that pops up, you can add a title.
In the next box that pops up, you can add a title.I wanted to link to photobucket's website, so that's the URL you see in the first part between the quotation marks, replace it by the URL of the website you want to link to. The second part is the code that makes the image show up on your blog, so that's where I have pasted the URL of the uploaded logo. Replace it by the URL of your uploaded image.
In het volgende venster kan je een titel invullen als je wil.
Ik wilde naar de website van Photobucket linken, dus dat is de URL die je tussen de aanhalingstekens in het eerste deel ziet. Vervang die URL door die van de website waar je naar wil linken. Het tweede gedeelte is de code die je foto op je blog zet, dus daar heb ik de URL van het logo, die ik eerder gekopiëerd heb, weer geplakt. Vervang die URL tussen de aanhalingstekens door de URL van jouw foto.

Click "preview", if it looks OK click "Save"
Klik op "Preview". Als het in orde is klik je op "Save".
Posted by
Montana
at
Monday, April 23, 2007
5
comments
![]()
Monday, April 09, 2007
Adding a header
Een header plaatsen

Posted by
Montana
at
Monday, April 09, 2007
2
comments
![]()
Wednesday, January 17, 2007
How do I add a background image?
Hoe plaats ik een foto/tekening op de achtergrond?
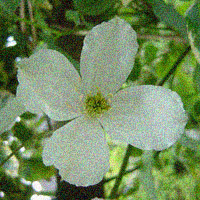
 This is the picture I used. Size is 200 x 200 pixels. If the picture is on your harddisk, you can see the size when you hover over the picture.
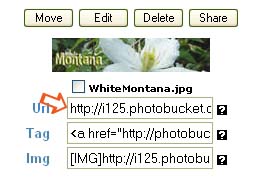
This is the picture I used. Size is 200 x 200 pixels. If the picture is on your harddisk, you can see the size when you hover over the picture. I used photo editing software to give the picture a watermark look, because I prefer it that way. Now the picture has to be online somewhere, because you need a URL. I uploaded it to Photobucket.com, as you can see below. It's free.
I used photo editing software to give the picture a watermark look, because I prefer it that way. Now the picture has to be online somewhere, because you need a URL. I uploaded it to Photobucket.com, as you can see below. It's free.Ik bewerkte de foto om ze het uitzicht van een watermerk te geven, gewoon omdat ik dat mooier vind. Omdat je een URL nodig hebt, moet de foto ergens online geplaatst worden. Ik gebruikte Photobucket.com, zoals je hieronder kan zien. Het is gratis.
Posted by
Montana
at
Wednesday, January 17, 2007
10
comments
![]()
Friday, November 17, 2006
How do I change the width of my blog
Hoe verander ik de breedte van mijn blog
Posted by
Montana
at
Friday, November 17, 2006
3
comments
![]()
How do I put a header on my blog
Hoe plaats ik een header op mijn blog
Be sure you know the dimensions of your image. Mine is 800 pixels wide and 172 pixels high. You can see the size of your image on your harddisk when you hover with the mouse over it. The last picture in this post shows what happens if the dimensions are wrong. Don't use a picture wider than 800 pixels, because people who use a low resultion would have to scroll all the time. Upload the image to a photo hosting website (I use photobucket.com, it's free) .
Zorg dat je de juiste afmetingen kent van de afbeelding die je wil gebruiken. Die kan je zien als de afbeelding op je harde schijf staat, en je met de muis over de afbeelding beweegt. Mijn afbeelding is 800 pixels breed en 172 pixels hoog. Op de laatste foto van deze post kan je zien wat er gebeurt als de afmetingen niet kloppen. Gebruik geen afbeelding breder dan 800 pixels. Voor mensen die een lage resolutie gebruiken betekent het dat ze steeds de schuifbalk moeten gebruiken. Upload de afbeelding naar een photo hosting website (ik gebruik photobucket.com, het is gratis)
 When you are logged in, you can click CUSTOMIZE in the top bar. On the next screen click on the EDIT HTML button.
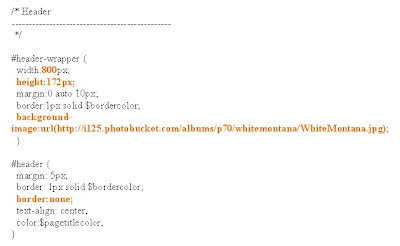
When you are logged in, you can click CUSTOMIZE in the top bar. On the next screen click on the EDIT HTML button. You see your template now. You can copy your template first. In the screenshot of my template you can see the lines I've changed or added, they are in red. (click on the image to enlarge it, so you can take a closer look) You can see I have put the dimensions of my image here (800 x 172). You have to add: background-image:(...) and fill in the URL of your uploaded image. Don't forget the semi-colon at the end.
You see your template now. You can copy your template first. In the screenshot of my template you can see the lines I've changed or added, they are in red. (click on the image to enlarge it, so you can take a closer look) You can see I have put the dimensions of my image here (800 x 172). You have to add: background-image:(...) and fill in the URL of your uploaded image. Don't forget the semi-colon at the end.
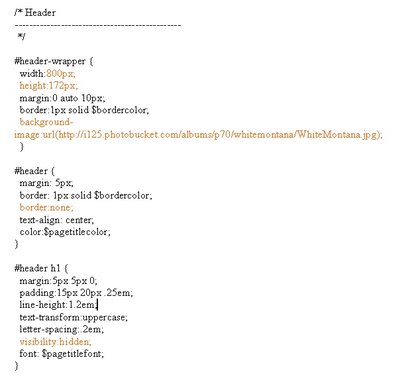
Maybe your template looks different if you have a newer blog. It can look like this: Click here.
Nu zie je je template. Je kan eerst een kopie nemen. Op de foto zie je welke regels ik toegevoegd of veranderd heb. Ze staan in't rood. (Klik op de foto om ze te vergroten. Zo kan je het beter zien) Je ziet hier de juiste afmetingen van mijn afbeelding (800 x 172) . Ook heb ik background-image:(...) toegevoegd en de URL van de foto ingevuld. Vergeet de puntkomma op het einde niet.
Als je een nieuwere blog hebt, kan het template er anders uitzien, zoals hier: Klik
 Here you can see which line you should use, the first one. Copy and paste this line to your template.
Here you can see which line you should use, the first one. Copy and paste this line to your template.Hier kan je zien welke lijn je moet gebruiken, de bovenste. Kopiëer deze lijn en plak ze in je template.
 Click PREVIEW. If you're satisfied click SAVE TEMPLATE.
Click PREVIEW. If you're satisfied click SAVE TEMPLATE.Klik op PREVIEW. Als je tevreden bent klik je SAVE TEMPLATE.
 This is how it can look if the dimensions you used are wrong.
This is how it can look if the dimensions you used are wrong.Zo kan het er uitzien als je de verkeerde afmetingen ingegeven hebt.
Posted by
Montana
at
Friday, November 17, 2006
7
comments
![]()
Sunday, June 04, 2006
My first post
 This picture is a Clematis in our garden, variety is Montana, and it's white. That's how I came up with my blog name.
This picture is a Clematis in our garden, variety is Montana, and it's white. That's how I came up with my blog name.
Posted by
Montana
at
Sunday, June 04, 2006
0
comments
![]()








